「解像度」ってややこしい!!

スタッフのウエヤマによる「私的忘備録」第2回です。
前回「Retinaディスプレイってどういうもの?」というテーマでブログを書かせていただきました。このテーマで書くにあたり、「解像度」そのものにぶち当たりました。今まで印刷畑にいた私にとって、どんな場合でも解像度のチェックはマストだったし、折り込み広告などの印刷物を見たとき、画像が粗ければ、適度な解像度の画像がなかったのかな…など想像を膨らませてみたり。つまり、理解しているつもりになっていた「解像度」。 Retinaディスプレイについて調べるにつれ、WEBの世界と印刷とは考え方が違うのだなあと改めて気づき、それを備忘録としてまとめてみることにしました。
まず、印刷における「解像度」についておさらいしてみます。
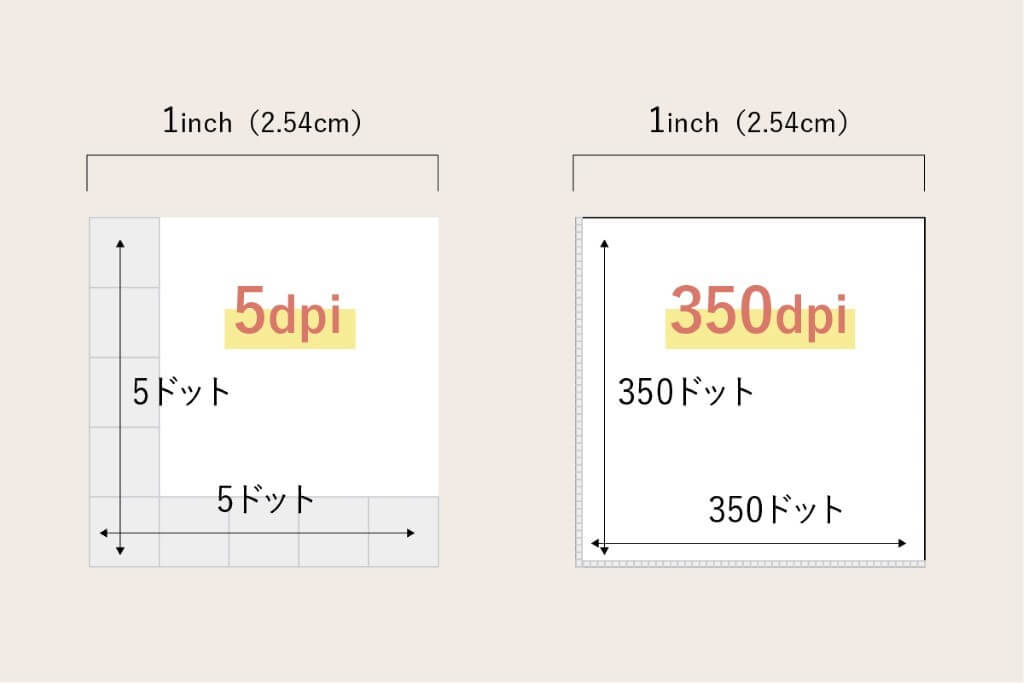
きれいな仕上がりの印刷物にするためには、画像の適切な解像度は一般的に300〜350dpiだと印刷に関わる方なら耳にタコかもしれません。この「dpi( dots per inch )」もしくは「ppi( pixel per inch )」という単位は、1インチ(2.54cm)に対していくつのドット(ピクセル)が含まれているかを表しています。数字は面積ではなく1辺あたりのピクセル数を表していること。解像度が高ければ高いほどキレイに印刷されるの?ってことはないし、また縮小して画像サイズを小さく保存してしまった画像は、拡大して使うことは劣化してしまい難しいことも。注意が必要です。

余談ですが、お客様より画像データをいただく際、まれに解像度が足りないことがあるのですが、その画像データの総ピクセル数が判れば、使用可能な寸法を計算で割り出すことができます。印刷の素材として適しているか、ある程度判断ができると思うので、参考にしてみてくださいね。(ただし拡大はしないという前提ですが)
1辺のピクセル数÷必要解像度×2.54(inch)=印刷できるサイズの1辺の長さ(cm)
例)携帯電話で撮影した画像データ2,880px×2,160pxを300dpiで印刷したい場合
◎2,880(px)÷300(dpi)×2.54(inch)=約24.3cm
◎2,160(px)÷300(dpi)×2.54(inch)=約18.2cm
となります。
次にWEBにおける「解像度」についてです。
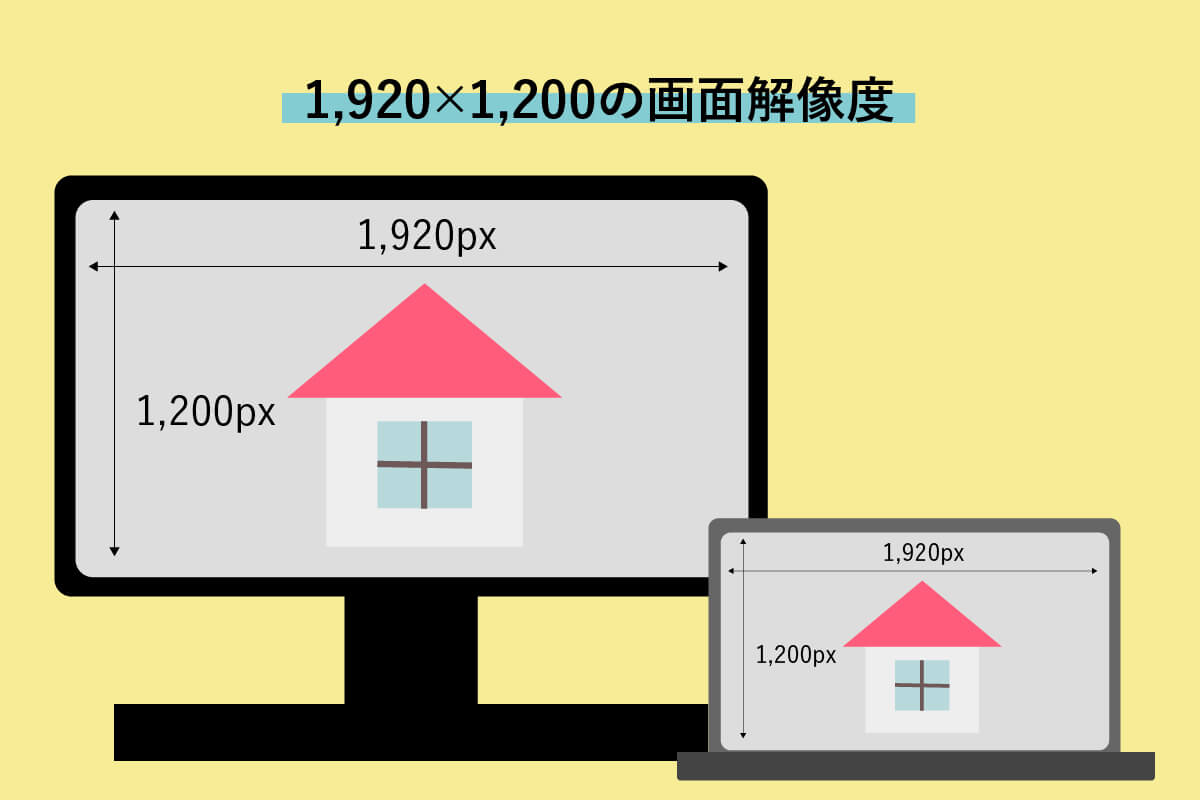
印刷での解像度は「密度」を表すのに対し、WEBでの解像度は「密度」だけでなく「画面解像度」のことだったりするところがややこしいところ。 WEBの場合は、ほぼ「画面解像度」のことを指しているようです。さてこの「画面解像度」、何かといえば画面上のピクセルの数です。お使いのパソコンモニターや携帯電話の画面で使われていますね。ちなみに私が作業に使っている24インチモニターで設定している解像度は1,920×1,200。モニターの横と縦のピクセル数で表しています。パソコンやスマホのディスプレイの仕様によって1ピクセルの大きさが変わるので、ピクセル数が同じ画像の場合でも、低解像度のディスプレイに比べて高解像度のディスプレイでは小さく表示されるというわけです。同じディスプレイでも解像度は変更できますので、選んだ設定でも見え方がずいぶん変わりますよね。

前回ブログテーマの「Retinaディスプレイ」では、1つのピクセル(CSSピクセル)に対しデバイス・ピクセル比が2もしくはそれ以上になるために解像度が2倍以上の画像の用意が必要だと書かせていただきました。先に書いた通り、「Retinaディスプレイ」は高解像度であるため、普通なら小さく表示されてしまうところ、見た目が同じ大きさのCSSピクセルを使用し表示。2倍以上の画面解像度を持った画像を使用することで、ぼやけて表示されてしまうことを防いでいるということでした。
印刷での解像度は理解しやすいですし、印刷する会社推奨の解像度を守ることでトラブルは防げると思いますが、WEBはデバイスが多いのでややこしく感じてしまいますね。このブログをお読みいただき、私と一緒に理解を深めていただけたら嬉しいです。私の学習は、まだまだ続きます!
[参考サイト]
MEDIA ARCHIVE 「基礎から解説!Webデザインにおける解像度とRetina対応について知ろう!」 https://d-fount.com/about-resolution/