Retinaディスプレイってどういうもの?

こんにちは。スタヂオ・ユニ 京都スタッフのウエヤマです。これまでは、チラシやパンフレットといった「印刷物」に関わる機会ばかりだったのですが、最近は「WEB」に関わることが多くなってきました。ほんとにもう日々勉強、学ぶことばかりです。そこで!!こうしてブログを書かせていただけることになり、せっかくなので「私的備忘録」にしてしまおうと思います。というか、忘れてしまいそうなので。回を重ね、少しずつ増やして行く予定です。よろしくお願いします。
今回のテーマは「Retinaディスプレイ」です。
現在スマートフォンサイズ のデザインデータを作成する場合、 画像はRetinaディスプレイ対応も考慮し、画面幅の約2倍サイズにして作成することになっています。お恥ずかしながら「そういうものなのか」ぐらいにしか思ってなかったのですが、なぜそうしなければいけないのかとても気になったので、調べてみることにしました。
「Retinaディスプレイ」とは、MacやiPhoneの画面に使われている高精細ディスプレイのことで、Appleの製品のみに使用されています。 ちなみに Retinaディスプレイを使用していないApple製品もあるようです。また Retinaを和訳すると「網膜」。それだけ人間の目に近づいているってことなんでしょうか。
個人的な話ですが、つい最近、3年ほど使っていたiPhone8から話題の iPhone12 miniに機種変更しました。セットアップし、初めて画面を見た印象は「iPhone8よりなんだかまろやかな気がする…」。
近頃のスマホはどれも詳細で美しい画面の表示ですが、さらにさらに精細さが増しているような。昔の携帯などにみられた画面の“つぶつぶ”を、肉眼ではほとんど感じられないですもんね。ところで Retinaディスプレイを採用している機種の解像度ってどうなっているのでしょう?

一覧を作ってみました。へ〜、こういう解像度なのですね。
WEBサイトのデザインデータを作成するとき、スマートフォンサイズの横幅サイズを360〜375pxとしているのですが、上記の一覧からすると、画像サイズは「2倍以上にするべし」というほどまではいかないのでは?と思いました。そうなると、やっぱり 「Retinaディスプレイ」に理由がありそうです。
実はRetinaディスプレイのような高解像度のディスプレイで示される「1px」には、2種類の意味があるのです。
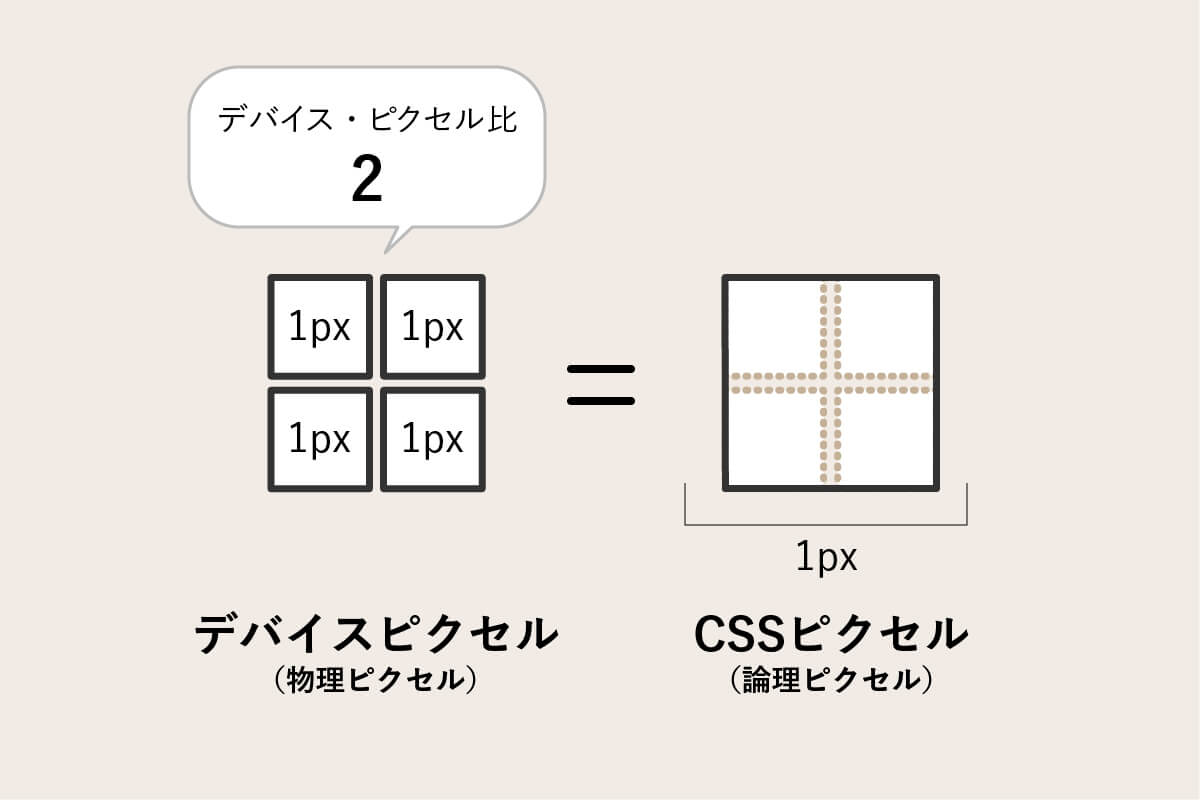
◎デバイスピクセル(物理ピクセル)
ディスプレイの実際のピクセル数
◎CSSピクセル(論理ピクセル)
CSSで使用する論理上のピクセル数
従来の1pxの画像データをディスプレイが何pxで表現するかを表す数値のことを「デバイス・ピクセル比」といって、通常のディスプレイは、CSSピクセル1つに対してデバイスピクセルも1つなので、デバイス・ピクセル比は1。
RetinaディスプレイではデバイスピクセルがCSSピクセル1に対してあたり2×2となります。現在では3×3になるものもあるのだそう。2×2の場合、デバイス・ピクセル比は2になるのですね。 CSSピクセル1つの中にデバイス・ピクセル比分のピクセルが入るのにピクセル自体がギュギュっと小さくなって表示、つまりどんどん高精細に表示されるということになります。

よって2倍以上のサイズの画像が必要なのだということなんですね。これまではデバイス・ピクセル比2のスマートフォンが主流だったため、表示に必要な画像サイズを2倍としていたようです。この流れからすると、今後はもっと大きなデバイス・ピクセル比が出てくるのでしょうし、画像サイズに注意が必要になるでしょうね。しかしややこしい…。
参考サイト
MEDIA ARCHIVE 「基礎から解説!Webデザインにおける解像度とRetina対応について知ろう!」 https://d-fount.com/about-resolution/